
Nachdem wir in der ersten Lektion bereits gelernt haben, wie man eine oder mehrere LEDs zum Blinken bringt, schauen wie uns nun ein weiteres wichtiges Bauteil in der Mikroelektronik an: den Taster.
Taster finden sich in der echten Welt an ganz vielen Stellen wieder. Zum Beispiel auf deinem Weg zur Schule, wo Sie unter anderem an Ampeln wiederfindest, oder wenn du morgens das Licht im Klassenraum einschalten möchtest.
Wie du es aus Lektion 1 bereits kennst, starten wir mit der ROBOTERKONFIGURATION in OpenRoberta.
Für den ersten Schritt unserer müssen wir in die ROBOTERKONFIGURATION von OpenRoberta navigieren.
Den entsprechenden Menüpunkt siehst du auf der nachfolgenden Abbildung.

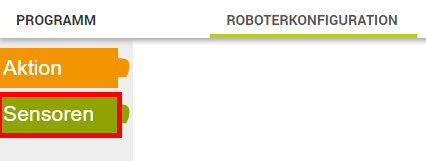
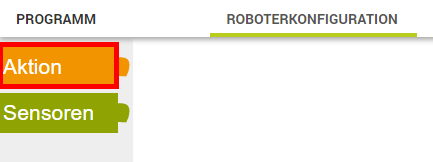
Wenn du auf das Feld ROBOTERKONFIGURATION geklickt hast, erscheint jetzt auf der linken Bildschirmseite ein neues Menü.
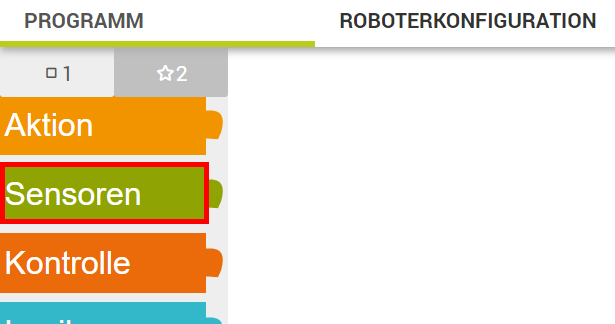
In diesem Menü klicken wir jetzt den Menüpunkt Sensoren an.

Durch den Klick auf den Menüpunkt Sensoren öffnet sich ein zusätzliches Menü mit grünem Hintergrund.
In diesem Menüpunkt findest du den Block für den Taster wieder.
Du fügst diesen Block zu deiner Roboterkonfiguration hinzu, indem du auf den Block klickst, dabei die linke Maustaste gedrückt hältst, du den Block in das weiße Feld ziehst.

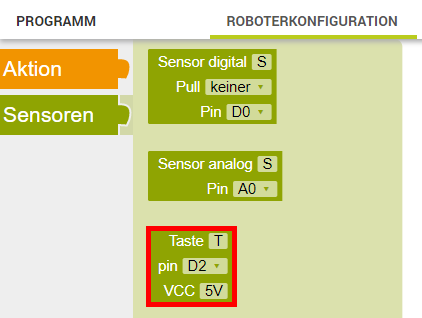
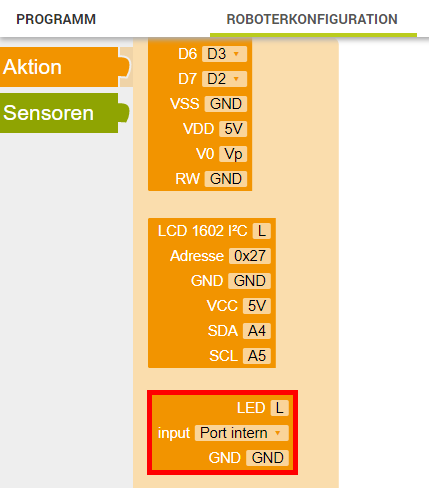
Wunderbar! Wenn deine Roboterkonfiguration jetzt so aussieht, wie du es auf der folgenden Abbildung erkennen kannst, hast du alles richtig gemacht.
Wir schauen uns jetzt den Block ein wenig genauer an.
In der ersten Zeile des Blocks findest du die Worte „Taste“ und daneben den Buchstaben „T„. Das „T“ steht für den Namen deines Tasters. Du kannst diesen Namen beliebig anpassen – für den Anfang belassen wir es jedoch bei dem Buchstaben „T„.
„T“ für „Taster“, das passt doch gut, oder?

Spannender wird es in der zweiten Zeile des Blocks. Dort findest du neben dem Wort „pin“ die Bezeichnung „D2„. Diese Bezeichnung legt fest, an welchem digitalen Pin („D“ steht also für Digital) wir den Taster mit dem Mikrocontroller verbunden haben.
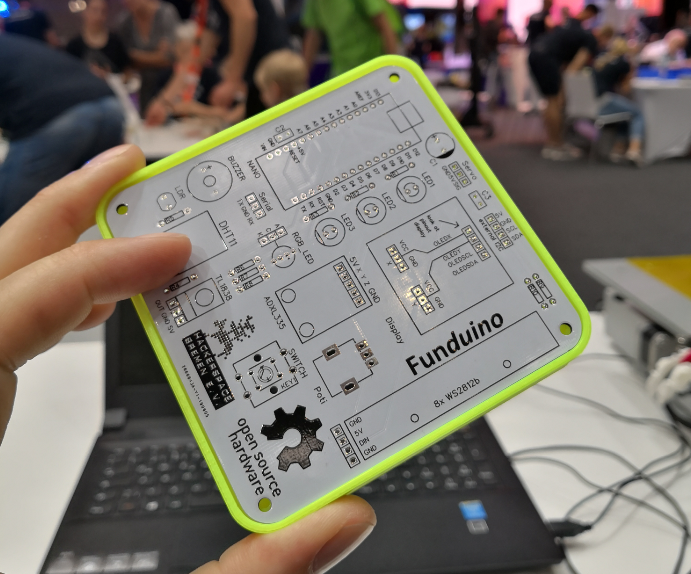
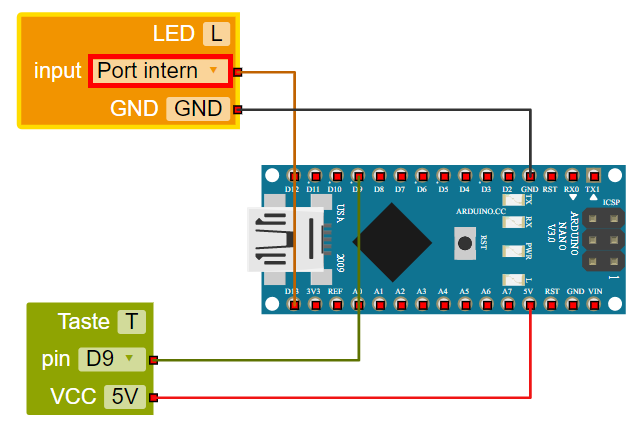
Jetzt ist es also eine gute Gelegenheit, einen Blick auf den Funduino Cube zu werfen.
Kannst du erkennen, an welchem digitalen Pin der Taster auf dem Cube mit dem Mikrocontroller verbunden ist?

Na klar, richtig! Das ist natürlich der Pin „D9„.
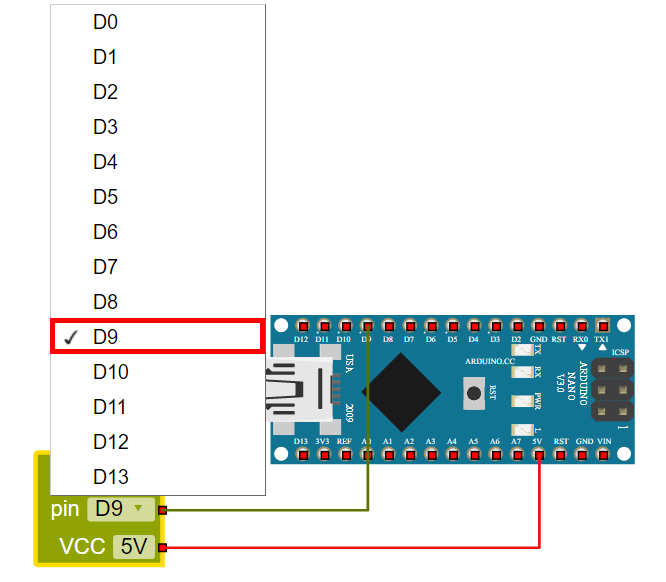
Wir müssen in dem Block also eine Änderung vornehmen. Das machen wir, indem wir mit der linken Maustaste in das Feld „D2“ klicken und den richtige Pin „D9“ auswählen. Du bestätigst deine Auswahl mit einem Klick der linken Maustaste.

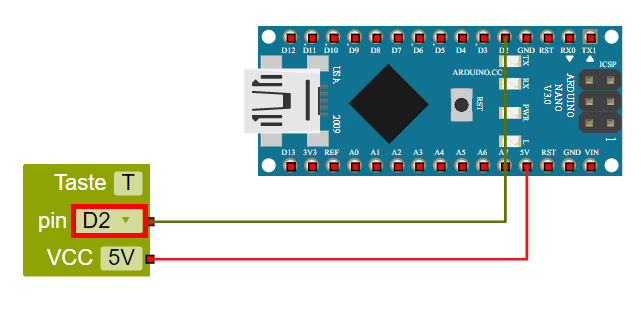
Wenn du alles richtig gemacht hast, sieht den Block jetzt so aus wie in der nachfolgenden Abbildung.
In der ersten Zeile steht der Name des Tasters „T„, welchen wir nicht verändert haben.
In der zweiten Zeile ist nun der richtige digitale Pin „D9“ ausgewählt.
In der dritten Zeile, über die wir bis hierhin noch gar nicht gesprochen haben, steht 5V. Diese dritte Zeile gibt an, mit welcher Spannung der Taster betrieben wird. Wenn du in das Feld 5V klickst, wirst du feststellen, dass du dieses Feld nicht verändern kannst.
Wir sind deshalb mit der Konfiguration des Tasters fertig. Herzlichen Glückwunsch!

Aber mal ehrlich: was können wir mit einem Taster anfangen, der bei einem Tastendruck gar nichts bewirkt?
Deshalb möchten wir jetzt noch eine LED hinzufügen, die beim Tastendruck aufleuchten soll.
Dies gelingt uns, indem wir auf den Menüpunkt Aktion auf der linken Bildschirmseite klicken.

Wie man eine LED zur ROBOTERKONFIGURATION hinzufügt, hast du bereits in der ersten Lektion gelernt. Trotzdem schauen wir uns den Vorgang jetzt noch einmal genauer an.
Nach dem Klick auf den Menüpunkt Aktion öffnet sich ein neues Fenster mit orangefarbenen Hintergrund.
In diesem Menüpunkt findest du, wenn du ein wenig mit dem Mausrad herunterscrollst, den Block für die LED.
Diesen Block ziehst du durch einen Klick mit der linken Maustaste, bei dem du die Maustaste gedrückt hältst, in das weiße Feld rechts daneben.

Deine ROBOTERKONFIGURATION sollte jetzt so wie in der nachfolgenden Abbildung aussehen.
Jetzt folgt ein Schritt, den du bereits in der Lektion 1 kennengelernt hast.
Dort haben wir gelernt, dass wir mit Mikrocontroller beibringen müssen, an welchem Pin die LED mit dem Controller verbunden ist.
Na, erinnerst du dich daran, wie das geht?

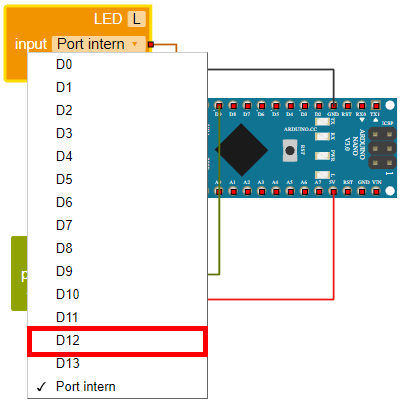
Richtig! Wir klicken zunächst mit der linken Maustaste auf das Feld „Port intern“ in dem Block der LED.
Aber Moment: welche LED möchten wir überhaupt mit dem Mikrocontroller ansteuern? In diesem Aufbau verwenden wir die rote LED.
Wir müssen also zuerst auf unseren Funduino Cube schauen und herausfinden, welcher digitale Pin für die rote LED festgelegt ist.
Kannst du erkennen, an welchem Pin die rote LED mit dem Mikrocontroller verbunden ist?

Das war einfach: natürlich ist die rote LED mit dem Pin „D12“ verbunden.
Wir wählen in dem Menü also „D12“ aus und bestätigen unsere Auswahl mit einem Klick auf die linke Maustaste.

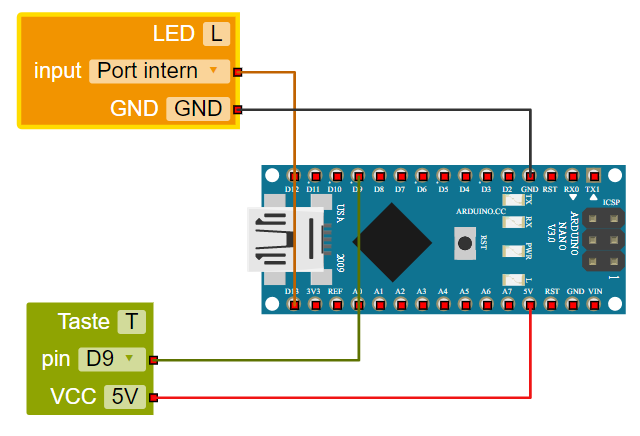
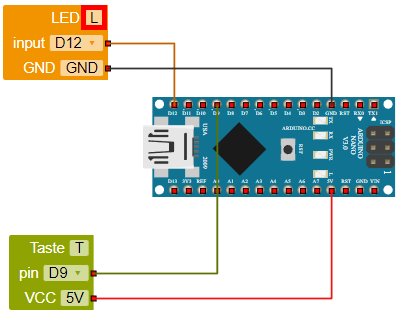
Toll gemacht! Deine Roboterkonfiguration sieht jetzt so aus wie auf dem nächsten Bild.
Fast hätten wir jedoch etwas vergessen. Kannst du erkennen, welchen Schritt wir vergessen haben?

Genau! Wir haben unserer LED noch gar keinen Namen gegeben.
Ohne den richtigen Namen fällt es uns später bestimmt schwer, uns in unserem Programm zu orientieren.
Den Namen für diesen Block können wir vergeben, indem wir auf das „L“ neben dem Wort „LED“ klicken.

Hier tragen wir jetzt das Wort „rot“ ein.
So wissen wir später, dass die rote LED mit diesem Block angesteuert wird.

Super! Wir haben unsere ROBOTERKONFIGURATION jetzt abgeschlossen.
Gleiche jetzt deine ROBOTERKONFIGURATION mit dem nachfolgenden Bild ab. Wenn alles übereinstimmt, können wir mit dem Programm beginnen.
Frage: Welche Änderungen müsstest du vornehmen, wenn du anstelle der roten LED eine grüne LED zum leuchten bringen möchtest?
Tipp: Es müssen genau zwei Änderungen vorgenommen werden.

In den vorherigen Schritten haben wir dem Mikrocontroller beigebracht, an welchen digitalen Ein- und Ausgängen sich der Taster und unsere LED befinden.
Jetzt möchten wir unser Programm schreiben. Wir erinnern uns hierbei an unsere Aufgabenstellung zurück: wenn wir den Taster drücken, soll unsere rote LED aufleuchten. Sobald wir den Taster wieder loslassen, soll die rote LED aufhören zu leuchten.
Für unseren ersten Schritt wechseln wir wieder in unser Programm. Den Menüpunkt findest du oberhalb der weißen Fläche.

Sobald du dich in der Programmansicht befindest, siehst du den Baustein auf der nachfolgenden Abbildung.
Dieser Baustein wird auch „loop„, also auf deutsch „Schleife“ genannt.
Die Schleife heißt deswegen so, weil Programminhalte, die sich innerhalb der Klammer befinden, wiederholt werden.

Diese Schleife möchten wir zunächst erweitern.
Wir starten dabei nicht direkt mit dem Block für den Taster oder unserer roten LED, sondern mit einer weiteren Schleife.
Warum wir das machen, erklären wir dir ein wenig später.
Den Baustein für Schleifen findest du in dem Menü auf der linken Seite. Klicke hierfür mit der linken Maustaste auf den Block „Kontrolle„.

Jetzt öffnet sich ein neues Menü mit orangefarbenem Hintergrund.
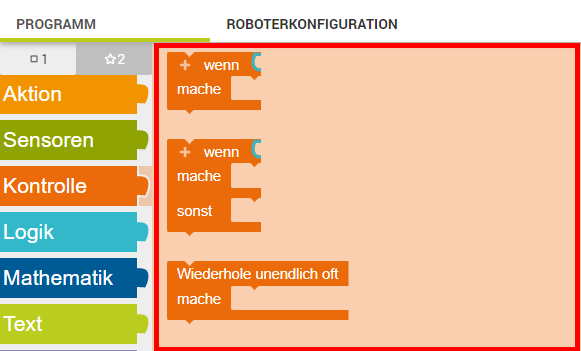
Deine Oberfläche in OpenRoberta müsste jetzt so aussehen, wie auf der nachfolgenden Abbildung dargestellt.
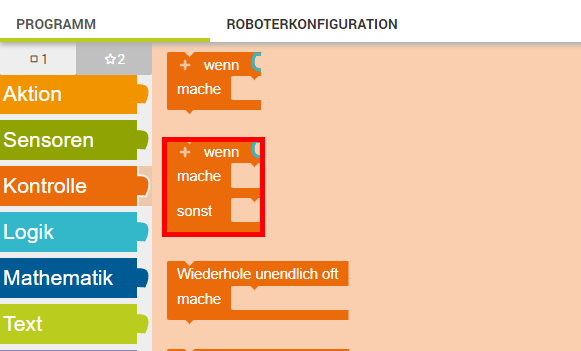
In dieser Oberfläche findest du eine ganze Reihe verschiedener Schleifen.
Neben dem „loop„, den du etwas weiter vorne schon kennengelernt hast, gibt es eine ganze Reihe verschiedener Schleifen.
Diese Schleifen helfen Programmierern wie dir und uns dabei, sogenannte Bedingungen festzulegen.

Noch einmal zur Erinnerung. Wir möchten folgende Aufgabenstellung umsetzen:
„Wenn der Taster gedrückt wird, soll die rote LED leuchten.
Sonst soll die rote LED nicht leuchten.“
Diese Bedingung finden wir in unserer Oberfläche wieder.
Wir klicken den Block also mit der linken Maustaste an, halten diese gedrückt und ziehen Ihn in die weiße Fläche.

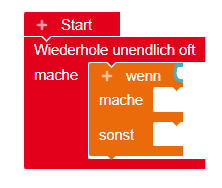
Gut gemacht! Wir haben soeben unsere erste richtige Schleife kennengelernt.
Die Schleife, die du jetzt verwendest, wird auf „if-else-Bedingung“ genannt. Zu deutsch: „wenn-sonst-Bedingung“.
„Wenn der Taster gedrückt wird, soll die rote LED leuchten.
Sonst soll die rote LED nicht leuchten.“

Jetzt müssen wir nur noch den Taster und unsere rote LED zu unserem Programm hinzufügen.
Wir starten zuerst mit dem Taster.
Den Taster findest du in dem Menü auf der linken Bildschirmseite unter dem Menüpunkt „Sensoren„. Wir klicken also mit unserer linken Maustaste auf „Sensoren„.

Es öffnet sich eine neue Oberfläche, diesmal allerdings mit einem grünen Hintergrund.
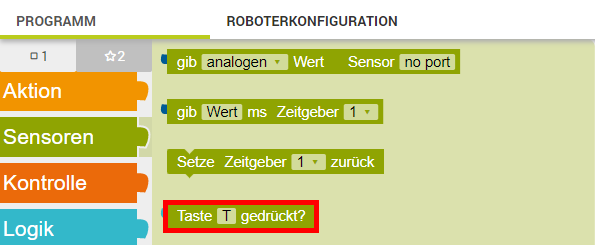
In diesem Menü suchen wir jetzt unseren Taster.
Na, kannst du den Block für den Taster in der nachfolgenden Abbildung finden?

Sehr gut!
Wir klicken also wieder mit der linken Maustaste auf den Block für den Taster, halten die Maustaste gedrückt und ziehen den Block in das weiße Feld.

Jetzt müssen wir uns eine wichtige Frage stellen: an welcher Stelle im Programm wird eigentlich abgefragt, ob der Taster gedrückt wird?
„Wenn der Taster gedrückt wird, soll die rote LED leuchten.
Sonst soll die rote LED nicht leuchten.“
Der Block muss also neben das „wenn“ in unserer Schleife gehängt werden.
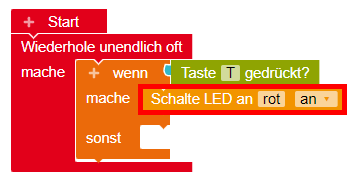
Dein Programm sollte jetzt so aussehen, wie auf der nachfolgenden Abbildung.
Würden wir unser Programm jetzt direkt übersetzen, würde dies aussagen:
„Wenn der Taster gedrückt wird, …“.
Den ersten Teil unserer Aufgabe haben wir damit geschafft. Toll gemacht!

Jetzt fehlt eigentlich nur noch unsere rote LED. Wie wir die rote LED in unserem Programm ergänzen, könntest du mittlerweile schon wissen.
Falls nicht, schaue dir die Lektion 1 noch einmal an.
Kleiner Tipp: den Block findest du im Menü auf der linken Seite unter dem Punkt „Aktion“ wieder.
„Wenn der Taster gedrückt wird, soll die rote LED leuchten.
Sonst soll die rote LED nicht leuchten.“
Bisher umgesetzt haben wir hiervor:
„Wenn der Taster gedrückt wird, soll die rote LED leuchten. …“
Wir müssen in dem Programm also noch ergänzen, dass die rote LED sonst nicht mehr leuchten soll.

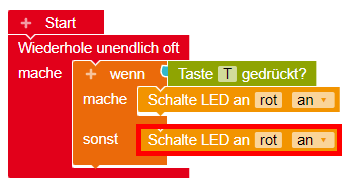
Toll gemacht! Wir machen großartige Fortschritte.
Jetzt ist ein guter Zeitpunkt, um unser Programm einmal auf den Funduino Cube zu überspielen.
Und, haben wir unser Ziel erreicht?

Mist! Leider haben wir unser Ziel noch nicht erreicht.
Um den Fehler ausfindig zu machen, versuchen wir unser Programm erneut in unsere Sprache zu übersetzen.
„Wenn der Taster gedrückt wird, soll die rote LED leuchten.
Sonst soll die rote LED nicht leuchten.“
„Sonst auch.„? Das ist noch nicht ganz richtig!
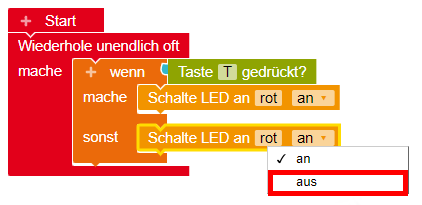
Wir klicken mit der linken Maustaste also in das Feld „an“ des unteren Blocks für die rote LED und wählen hier „aus“ aus.

„Wenn der Taster gedrückt wird, soll die rote LED leuchten.
Sonst soll die rote LED nicht leuchten.“
Tolle Arbeit! Unser Programm liest sich jetzt genauso, wie es die Aufgabenstellung wünscht.
Es wird also höchste Zeit, dass wir das Programm erneut auf den Funduino Cube überspielen.
Frage: Was würde passieren, wenn du das Programm um den Block „Warte ms“ ergänzt. Du findest den Block im linken Menü unter dem Menüpunkt „Kontrolle“.

int taster_T = 9; // Taster T an Pin D9
int led_rot = 10; // LED Rot an Pin D10
void setup()
{
pinMode(taster_T, INPUT); // Der Taster T ist ein Eingang
pinMode(led_rot, OUTPUT); // Die LED Grün ist ein Ausgang
}
void loop()
{
if ( digitalRead(taster_T) ) { // Wenn der Taster T gedrückt wird...
digitalWrite(led_rot, HIGH); // Schalte LED Rot an (Signal HIGH = 1)
} else { // Ansonsten...
digitalWrite(led_rot, LOW); // Schalte LED Rot aus (Signal LOW = 0)
}
}
Die Roboterkonfiguration wird um einen Taster (T) erweitert. Dieser Taster wird in OpenRoberta an den digitalen Pin D9 gelegt. Die Versorgungsspannung wird mit 5V festgelegt.
Die Einstellung aus dem Aufbau 1.1.1. wird beibehalten.
Die rote LED wird dabei an den digitalen Pin D12 des Nano Controllers gelegt.
Die gelbe LED wird dabei an den digitalen Pin D11 des Nano Controllers gelegt.
Die grüne LED wird dabei an den digitalen Pin D10 des Nano Controllers gelegt.

Auch hier möchten wir uns den Programmablauf genauer ansehen.
Die LED grün ist im Grundzustand eingeschaltet.
Es folgt eine Abfrage, ob der Taster T gedrückt wird. Wenn der Taster gedrückt wird, startet der Programmablauf in der orangefarbenen Klammer.
Dabei wird in Folge des Tastendrucks eine Pause für 2000ms (2 Sekunden) eingelegt. In dieser Pause leuchtet die grüne LED weiter.
Anschließend wird die grüne LED ausgeschaltet und die gelbe LED eingeschaltet.
Es folgt eine weitere Pause von 1000ms (1 Sekunde), in welcher nur die gelbe LED leuchtet.
Danach wird die gelbe LED ausgeschaltet und die rote LED eingeschaltet.
Es folgt eine längere Pause von 5000ms (5 Sekunden), in welcher nur die rote LED leuchtet.
Im Anschluss wird die gelbe LED eingeschaltet und eine weitere Pause von 1000ms (1 Sekunde) eingelegt. Zu diesem Zeitpunkt leuchten sowohl die rote LED, als auch die gelbe LED.
Unmittelbar nach dieser Pause wird die gelbe LED und die rote LED ausgeschaltet.
Frage: Warum endet das Programm mit dem Ausschalten der gelben LED und der roten LED?

int led_gruen = 12; // LED Grün an Pin D12
int led_gelb = 11; // LED Gelb an Pin D11
int led_rot = 10; // LED Rot an Pin D10
int taster_T = 9; // Taster T an Pin D9
void setup()
{
pinMode(led_gruen, OUTPUT); // Die LED Grün ist ein Ausgang
pinMode(led_gelb, OUTPUT); // Die LED Gelb ist ein Ausgang
pinMode(led_rot, OUTPUT); // Die LED Rot ist ein Ausgang
pinMode(taster_T, INPUT); // Der Taster T ist ein Eingang
}
void loop()
{
digitalWrite(led_gruen, HIGH); // Schalte LED Grün an (Signal HIGH = 1)
if ( digitalRead(taster_T) ) { // Frage ab, ob der Taster T gedrückt wird
delay(2000); // Warte zwei Sekunde
digitalWrite(led_gruen, LOW); // Schalte LED Grün aus (Signal LOW = 0)
digitalWrite(led_gelb, HIGH); // Schalte LED Gelb an (Signal HIGH = 1)
delay(1000); // Warte eine Sekunde
digitalWrite(led_gelb, LOW); // Schalte LED Gelb aus (Signal LOW = 0)
digitalWrite(led_rot, HIGH); // Schalte LED Rot an (Signal HIGH = 1)
delay(5000); // Warte fünf Sekunden
digitalWrite(led_gelb, HIGH); // Schalte LED Gelb an (Signal HIGH = 1)
delay(1000); // Warte eine Sekunde
digitalWrite(led_gelb, LOW); // Schalte LED Gelb aus (Signal LOW = 0)
digitalWrite(led_rot, LOW); // Schalte LED Rot aus (Signal LOW = 0)
}
}
Funduino KI-Programmierhilfe
By chatting, you agree to our Datenschutz.
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von Facebook. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von Instagram. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen