
Gemeinsam möchten wir uns gleich zu Beginn unserer Reise eines der wichtigsten Programme der Mikroelektronik ansehen: die blinkende LED. Doch bevor wir uns dem eigentlichen Programmablauf zuwenden, schauen wir uns die Roboterkonfiguration in OpenRoberta zusammen genauer an.
Wenn du die OpenRoberta Oberfläche geöffnet hast, findest du in der oberen Navigationsleiste zwei Felder wieder: PROGRAMM und ROBOTERKONFIGURATION.
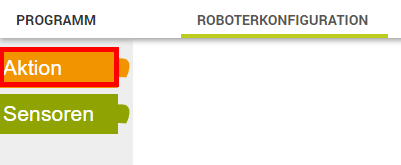
Wir starten mit einem Klick auf die ROBOTERKONFIGURATION. Es öffnet sich an der linken Bildschirmseite ein neues Menü. In diesem Menü findest du die beiden Felder Aktion und Sensoren.
Wir benötigen in unserem ersten Versuchsaufbau einen Baustein aus dem Feld Aktion. Diesen Baustein finden wir, indem wir jetzt das Feld Aktion anklicken.

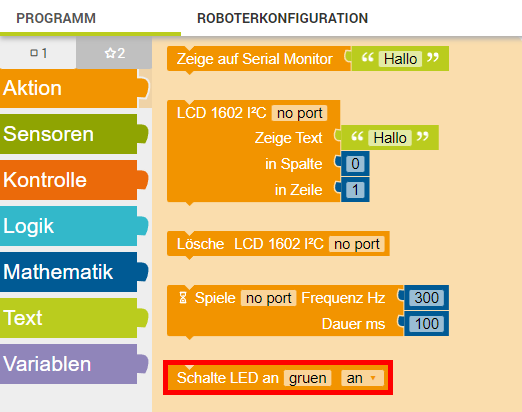
Durch den Klick auf das Feld Aktion klappt jetzt ein weiteres Menü auf. Wenn wir in diesem Menü jetzt ein wenig mit dem Mausrad nach unten scrollen, entdecken wir den gewünschten Block.
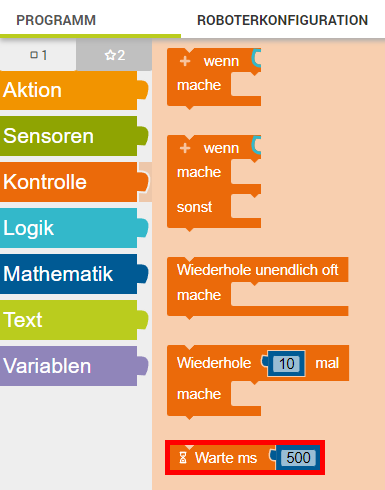
Wir haben dir diesen Block in der Abbildung rot markiert.
Was genau sagt dieser Block eigentlich aus?
Du wirst erkennen, dass die Worte auf der linken Seite des Block farblich anders hinterlegt sind, als die auf der rechten Seite des Block . Das liegt daran, dass wir die Informationen auf der rechten Seite des Bausteins anpassen können.
Und wie fügen wir diesen Block jetzt in unsere ROBOTERKONFIGURATION ein?
Ganz einfach! Wir klicken auf den Baustein und ziehen diesen in das weiße Feld.

Der Block wird direkt nach dem Loslassen des Block mit unserem Controller verbunden.
Jetzt haben wir die Möglichkeit, die hell hinterlegten Informationen in dem Baustein anzupassen.
Wir beginnen damit, unserer LED einen Namen zu geben. Da wir zunächst die grüne LED auf unserer Platine blinken lassen möchten, vergeben wir den Namen „gruen„. Diese Bezeichnung wird uns im späteren Ablauf dabei helfen, die LED zielgerichtet anzusteuern.
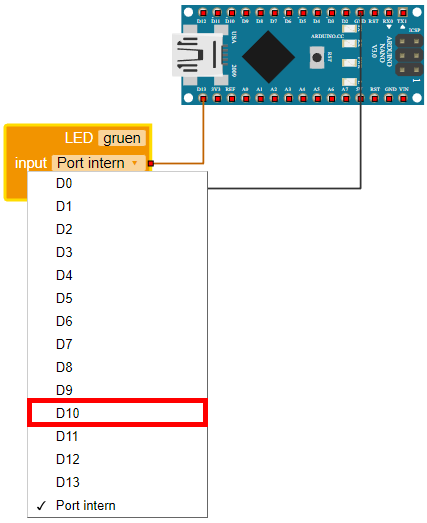
Weiterhin wählen wir mit einem Klick auf das hell hinterlegte Feld rechts von „input“ den Pin aus, an dem unsere LED mit dem Mikrocontroller verbunden ist.
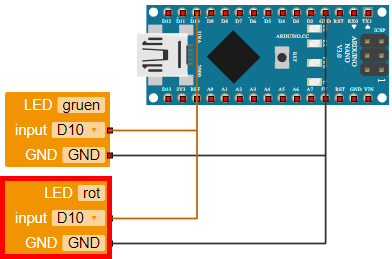
Schaue doch einmal auf deinen Funduino Cube und überprüfe, welcher Pin wir auswählen müssen, damit wir die LED ansteuern können.

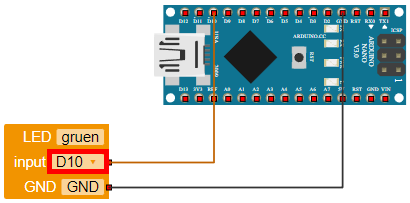
Richtig! Wir wählen natürlich den Pin D10 aus. Deine Roboterkonfiguration müsste jetzt so wie auf dem nachfolgenden Bild aussehen.
Die ROBOTERKONFIGURATION ist mit dieser letzten Einstellung erfolgreich abgeschlossen. Gratulation!

Jetzt schauen wir uns gemeinsam das zweite Feld in der oberen Navigation an, dass den Namen „PROGRAMM NEPOprog“ trägt. Mit einem Klick auf dieses Menü gelangst den sogenannten Blöcken.
Unsere grüne LED finden wir mit einem Klick auf den Baustein „Aktion“ am linken Bildschirmrand wieder. Nach dem Klick öffnet sich, so wie du es schon aus unserer ROBOTERKONFIGURATION kennst, ein Feld mit unterschiedlichen Blöcken.
Weil wir eine LED ansteuern müssen, wählen wir den Block „Schalte LED an gruen an“ aus und ziehen diesen in das weiße Feld.

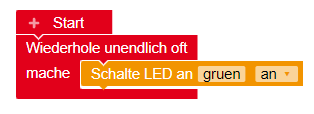
Sicherlich wirst du jetzt feststellen, dass der Aktionsbaustein „Schalte LED an gruen an“ in dem weißen Feld schwebt. Mit einem weiteren Klick auf den Aktionsbaustein können wir diesen nun an die gewünschte Stelle in unserer Schleife ziehen.
Herzlichen Glückwunsch! Du hast soeben deinen ersten Programmablauf erstellt!

Doch bevor wir uns jetzt auf unserem Erfolg ausruhen, erinnern wir uns an unser eigentlichen Ziel: wir möchten eine LED blinken lassen.
Wenn du das Programm jetzt auf deine Platine lädst, wirst du feststellen, dass diese dauerhaft leuchtet. Wir müssen also noch einen weiteren Aktionsbaustein ergänzen, der die grüne LED wieder ausschaltet.
Na, findest du den Baustein wieder? Falls nicht, schaue dir die vorherigen Schritte noch einmal genauer an.
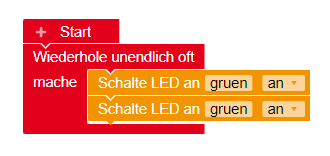
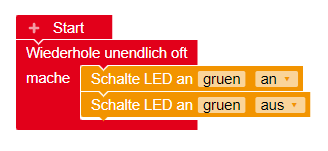
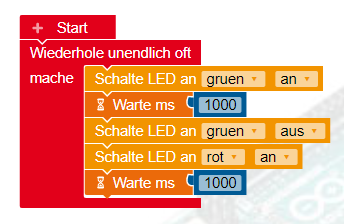
Dein Programmlauf sollte jetzt wie auf der nachfolgenden Abbildung aussehen.

Schauen wir uns den vorherigen Programmablauf an, so stellen wir fest, dass wir dem Mikrocontroller jetzt folgendes beigebracht haben:
Schalte die grüne LED an…
…und danach…
…schalte die grüne LED erneut an…
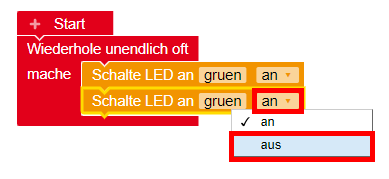
Unser Programmcode stimmt so also noch nicht ganz mit unserem Ziel überein. Das ist aber gar kein Problem, denn wir wählen jetzt den zweiten Block aus und klicken auf „an„. Es öffnet sich ein Menü, in welchem wir jetzt richtigerweise „aus“ auswählen können.

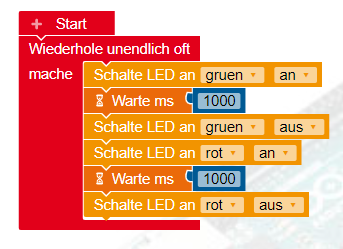
Dein Programmablauf sieht jetzt aus, wie auf der nachfolgenden Abbildung.
Toll gemacht! Wir haben eine blinkende LED programmiert und unser Ziel erreicht.
Probiere doch einmal aus und beobachte, was passiert, wenn du das Programm jetzt auf deinen Funduino Cube überspielst.

Ohje, die LED leuchtet dauerhaft? Woran liegt das?
Wie du in der Einstiegslektion bereits gelernt hast, lesen Mikrocontroller einen Programmcode genauso aus, wie du ein Buch liest:
Von oben nach unten und von links nach rechts.
Im Gegensatz zu dir lesen Mikrocontroller die Programmabläufe in einer wahnsinnig schnellen Geschwindigkeit aus. Diese Lesegeschwindigkeit wird auch Frequenz genannt.
Auch wenn wir den Programmablauf richtig programmiert haben, erfolgt das auslesen so schnell, dass wir mit dem menschlichen Auge nicht erkennen können, ob die auch wirklich LED blinkt. Für unser Auge scheint es so, als würde die LED durchgehend leuchten – auch wenn Sie das in Wirklichkeit gar nicht tut.
Für diesen Fall gibt es einen weiteren Block , den wir dir jetzt vorstellen werden. Dieser Baustein nennt sich in OpenRoberta „Warte ms„.
Mit Hilfe dieses Bausteins können wir dem Mikrocontroller also befehlen, für eine bestimmte Zeitdauer zu warten (oder anders formuliert, zu pausieren).

In dem Programmbaustein „Warte ms“ können wir jetzt festlegen, für welche Zeitdauer (auch Intervall genannt), der Mikrocontroller warten soll, bis der nächste Befehl ausgewählt wird. Der Zusatz „ms“ steht hierbei für die Zeitangabe in der Einheit Millisekunden.
1 Sekunde entspricht 1000 Millisekunden…
2 Sekunden entspricht 2000 Millisekunden…
10 Sekunden entspricht 10000 Millisekunden…
Da wir nach jedem Ein- oder Ausschalten der LED eine solche Pause benötigen, fügen wir den Programmbaustein „Warte ms“ gleich an zwei Stellen in unser Programm ein.
Frage: Was passiert, wenn du das Programm jetzt auf den Funduino Cube überspielst? Was passiert, wenn du statt der 1000 einen Wert von 5000 in das Programm überträgst und dieses erneut auf den Cube überspielst?

int led_gruen = 12; // LED Grün an Pin D12
void setup()
{
pinMode(led_gruen, OUTPUT); // Die LED Grün ist ein Ausgang
}
void loop()
{
digitalWrite(led_gruen, HIGH); // Schalte LED Grün an (Signal HIGH = 1)
delay(1000);
digitalWrite(led_gruen, LOW); // Schalte LED Grün aus (Signal LOW = 0)
delay(1000);
}
Wir haben bei unserer ersten Aufgabe gelernt, wie wir eine einzelne LED auf dem Funduino Cube mithilfe von OpenRoberta zum Blinken bringen können. Jetzt möchten wir zwei LEDs abwechselnd blinken lassen. Wir schauen uns zunächst also wieder die ROBOTERKONFIGURATION in OpenRoberta genauer an.
In 1.1.1. haben wir bereits gelernt, wie wir Blöcke auswählen und diese in unsere ROBOTERKONFIGURATION einbinden können.
Wir erweitern unsere bestehende ROBOTERKONFIGURATION aus 1.1. jetzt mit einer zweiten LED. Genauso wie in 1.1.1. beschrieben, fügen wir hierzu den entsprechenden Blöcke in unsere ROBOTERKONFIGURATION ein und vergeben anschließend den Namen „rot„.
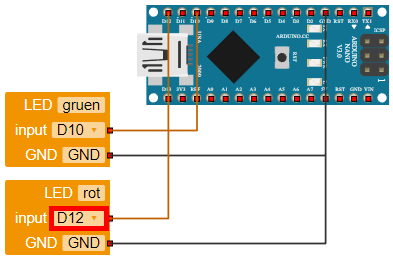
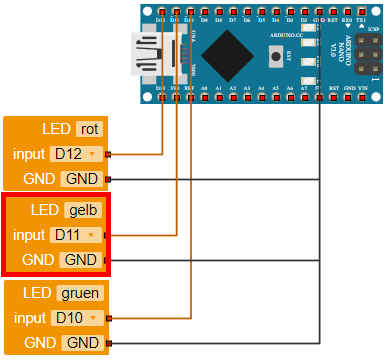
Schaue dir den Funduino Cube doch einmal genauer an und versuche herauszufinden, welchen input-Wert wir für die rote LED eintragen müssen.

Richtig! Die LED ist mit dem Mikrocontroller an dem digitalen Pin D10 verbunden. Wir wählen in dem hell hinterlegten Feld, gleich neben „input“ den Wert D12 ein.
Damit ist unsere ROBOTERKONFIGURATION bereits vollständig abgeschlossen. Das ging einfach, oder?!

Auch hier können wir auf den bestehenden Programmablauf, den wir in 1.1.2. bereits erstellt haben, zurückgreifen.
Wir erweitern unser Programm um einen zusätzlichen Baustein „Schalte LED an“ und wählen mit einem Klick auf „gruen“ jetzt die rote LED aus.
Dein neuer Programmablauf sollte jetzt so aussehen, wie in der nachfolgenden Abbildung dargestellt.

Nehmen wir uns an dieser Stelle doch einmal kurz die Zeit und überlegen, was genau beim Hochladen des Programms auf unseren Funduino Cube jetzt passieren würde.
Zunächst Schalten wir die grüne LED ein.
Danach warten wir für 1000ms (also für eine Sekunde).
Anschließend schalten wir die grüne LED wieder aus und die rote LED ein.
Danach folgt eine weitere Pause von 1000ms (1 Sekunde).
Soweit, so gut. Lade das Programm doch einmal auf den Funduino Cube und schaue, was passiert.

Und? Scheinbar läuft unser Wechselblinker noch nicht ganz reibungslos. Aber warum? Was haben wir vergessen?
Gehen wir den Code noch einmal ganz langsam durch:
Wir schalten die grüne LED ein, pausieren für eine Sekunde und schalten die grüne LED anschließend wieder aus. Alles richtig!
Danach schalten wir die rote LED ein, pausieren…
… aber schalten die LED nicht wieder aus.
Da das gesamte Programm in einer Schleife läuft („Wiederhole unendlich oft“), bleibt die LED nach dem ersten einschalten dauerhaft eingeschaltet. Wir müssen unser Programm also noch um einen Aktionsbaustein ergänzen, in welchem wir die rote LED wieder ausschalten.
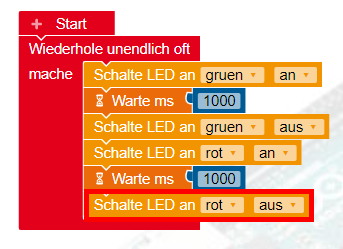
An welcher Stelle wir das im Programmablauf machen, siehst du in der nachfolgenden Abbildung.

Toll gemacht!
Dein Programmablauf sollte jetzt so aussehen, wie auf der nachfolgenden Abbildung dargestellt.
Probiere jetzt einmal, den Wechselblinker in unterschiedlichen Frequenzen blinken zu lassen.
Warum folgt direkt nach dem ausschalten der roten LED eigentlich kein weiterer Aktionsbaustein, mit dem wir die grüne LED wieder einschalten? Kennst du die Antwort?

int led_rot = 10; // LED Rot an Pin D10
int led_gruen = 12; // LED Grün an Pin D12
void setup()
{
pinMode(led_rot, OUTPUT); // Die LED Rot ist ein Ausgang
pinMode(led_gruen, OUTPUT); // Die LED Grün ist ein Ausgang
}
void loop()
{
digitalWrite(led_gruen, HIGH); // Schalte LED Grün an (Signal HIGH = 1)
delay(1000);
digitalWrite(led_gruen, LOW); // Schalte LED Grün aus (Signal LOW = 0)
digitalWrite(led_rot, HIGH); // Schalte LED Rot an (Signal HIGH = 1)
delay(1000);
digitalWrite(led_rot, LOW); // Schalte LED Rot aus (Signal LOW = 0)
}
In den folgenden beiden Aufgaben beschäftigen wir uns gemeinsam mit der Umsetzung einer echten Ampelschaltung. Genauso wie in der realen Welt, werden wir Schritt für Schritt zwei unterschiedliche Programmabläufe erstellen, mit denen wir eine Ampel – so wie du sie aus deinem Alltag kennst – simulieren.

Zunächst schalten wir die rote LED ein.
Anschließend warten wir 2000ms (2 Sekunden).
Danach schalten wir die gelbe LED ein.
Anschließend warten wir 1000ms (1 Sekunde).
Jetzt wird es spannend:
Wir schalten die rote LED und die gelbe LED aus. Danach wird die grüne LED eingeschaltet. Diese drei Schritte erfolgen nacheinander, jedoch in so kurzen Abständen, dass das aus- bzw. einschalten in der menschlichem Wahrnehmung zeitgleich erfolgt.
Zu diesem Zeitpunkt leuchtet nur die grüne LED.
Anschließend warten wir erneut 2000ms (2 Sekunden)
Wir schalten die gelbe LED ein und die grüne LED aus. Auch dieser Ablauf folgt „zeitgleich“. Es leuchtet also nur noch die grüne LED.
Anschließend warten wir erneut 1000ms (1 Sekunde) und schalten anschließend die gelbe LED aus.
Der gesamte Programmablauf befindet sich in einer sogenannten Schleife (Loop). Diesen Loop erkennst du an der roten Klammer, die den gesamten Programmablauf umschließt.
Frage: Warum endet das Programm mit dem Ausschalten der gelben LED?


int led_gruen = 12; // LED Grün an Pin D12
int led_gelb = 11; // LED Gelb an Pin D11
int led_rot = 10; // LED Rot an Pin D10
void setup()
{
pinMode(led_gruen, OUTPUT); // Die LED Grün ist ein Ausgang
pinMode(led_gelb, OUTPUT); // // Die LED Grün ist ein Ausgang
pinMode(led_rot, OUTPUT); // // Die LED Grün ist ein Ausgang
}
void loop()
{
digitalWrite(led_rot, HIGH); // Schalte LED Rot an (Signal HIGH = 1)
delay(2000); // Warte zwei Sekunden
digitalWrite(led_gelb, HIGH); // Schalte LED Gelb an (Signal HIGH = 1)
delay(1000); // Warte eine Sekunde
digitalWrite(led_rot, LOW); // Schalte LED Rot aus (Signal LOW = 0)
digitalWrite(led_gelb, LOW); // Schalte LED Gelb aus (Signal LOW = 0)
digitalWrite(led_gruen, HIGH); // Schalte LED Grün an (Signal HIGH = 1)
delay(2000);// Warte zwei Sekunden
digitalWrite(led_gelb, HIGH); // Schalte LED Gelb an (Signal HIGH = 1)
digitalWrite(led_gruen, LOW); // Schalte LED Grün aus (Signal LOW = 0)
delay(1000); // Warte eine Sekunde
digitalWrite(led_gelb, LOW); // Schalte LED Gelb aus (Signal LOW = 0)
}
Funduino KI-Programmierhilfe
By chatting, you agree to our Datenschutz.